已剪辑自: http://www.ithome.com/html/win10/311811.htm
感谢IT之家网友 资深BUG
的投稿
特别鸣谢:技术指导@WindyChatin 美术指导 @心的旅行
请注意:该教程需要【Office2016】与【Windows10创意者更新】支持。步骤中有截图操作。如果是Win10创意者更新以下的版本,不能用Win+Shift+S截图,那么请打开QQ/TIM。
微软流畅设计体系(Fluent Design System)好看不好看?答案是肯定的,好看到要加以"保护性差评"的程度。稍显遗憾的是,目前支持酷炫的透明效果的应用,只有微软自家的Groove音乐、地图、录音机、人脉等等。那么,你想不想让自己喜欢的UWP华丽蜕变,也拥有流畅设计的加持?我猜你当然想。可惜,你我都不能做到。更新应用,落实设计语言,是开发者的工作。但我们普通用户完全可以设(yì)计(yín)出一副概念图,以大饱眼福。什么?那些高大上的制图软件你全都不会用?不要紧,今天的教程,就来告诉你怎么用PPT来绘制精美的流畅设计概念图。
请注意:先说操作,再放图示,每一段描述对应的图是描述下方的哦。
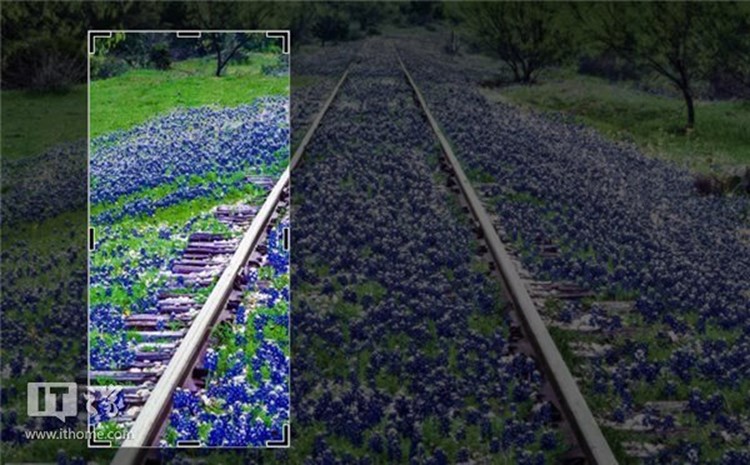
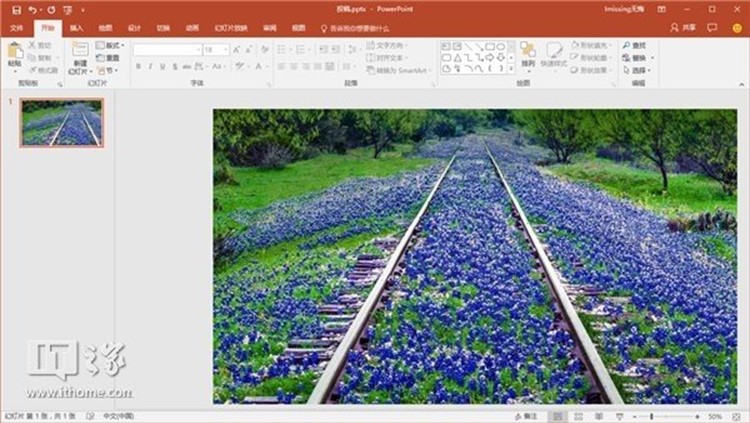
1.打开PPT,新建空白演示文稿,插入一张图片。(我这一张是昨天的必应美图)。

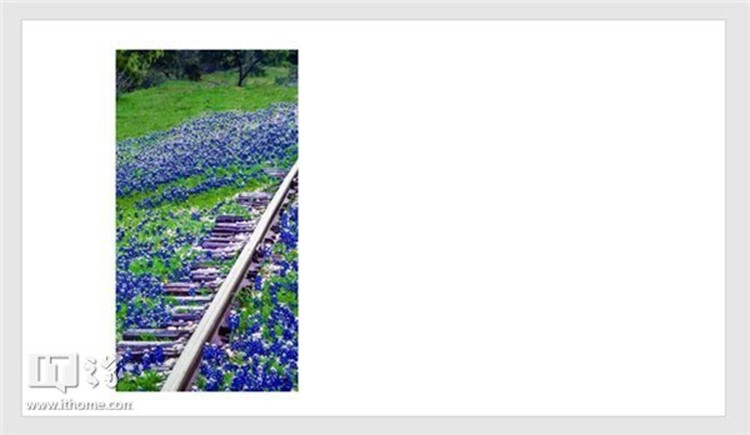
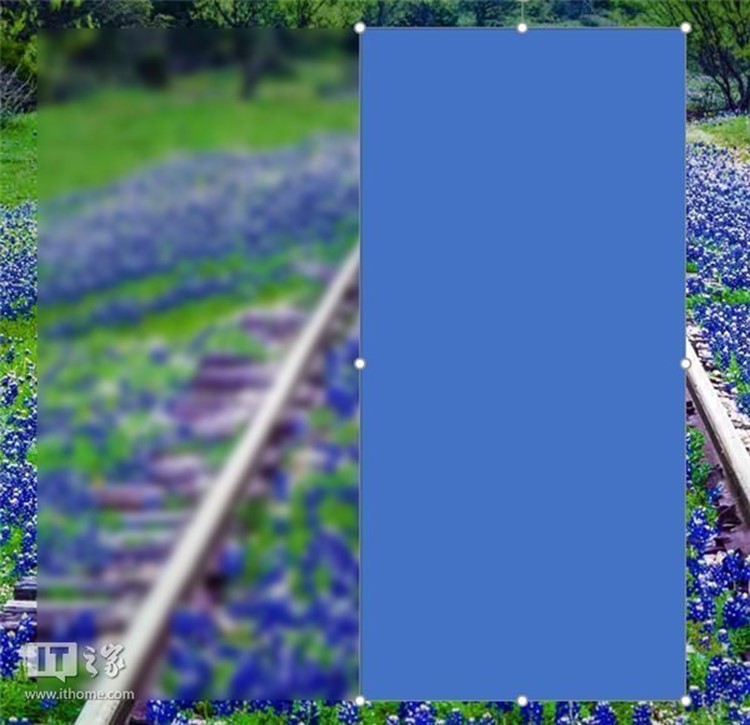
2.选中图片,在图片工具(格式)选项卡中找到剪裁。把图片剪裁到合适大小。这个矩形的大小相当于应用左边第一栏(称之为新闻栏)。


3.在幻灯片空白处右击,选择设置背景格式,选择同一张图片作为背景。

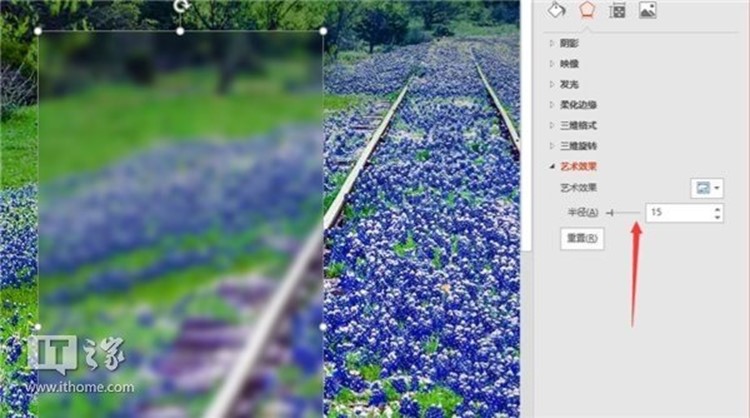
4.选中剪裁后的图片,在图片工具(格式)选项卡里,找到艺术效果,选择虚化效果,虚化半径15%。

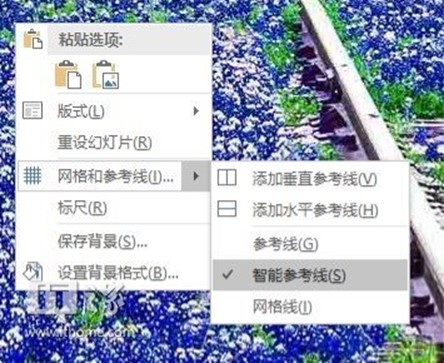
5.插入一个矩形,调整它的大小到跟剪裁-虚化部分一样大(请开启智能参考线功能方便操作:幻灯片上右键,选择网格和参考线,启用智能参考线)。


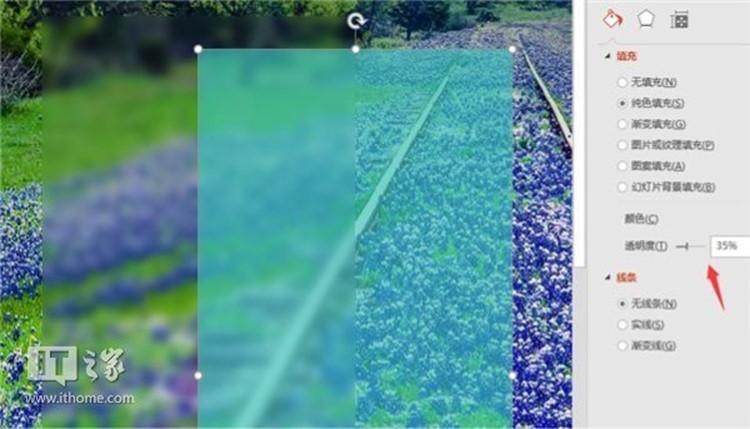
6.把矩形设置成无形状轮廓,颜色设置成系统主题色(方法:截一张开始菜单的磁贴的截图,插入幻灯片中,然后取色器大法好),并将透明度调到35%。把这个矩形覆盖在剪裁-虚化部分上,就实现了亚克力透明效果。

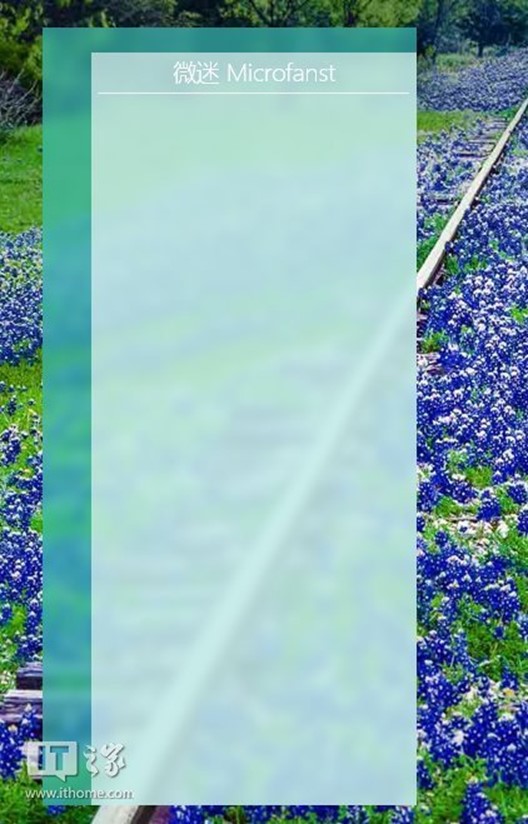
7.制作标题栏。插入一个长矩形,无轮廓,颜色为主题色,不透明。双击矩形,可以键入文字。键入应用的名称,设置好字体(微软雅黑light)、字号(10)。

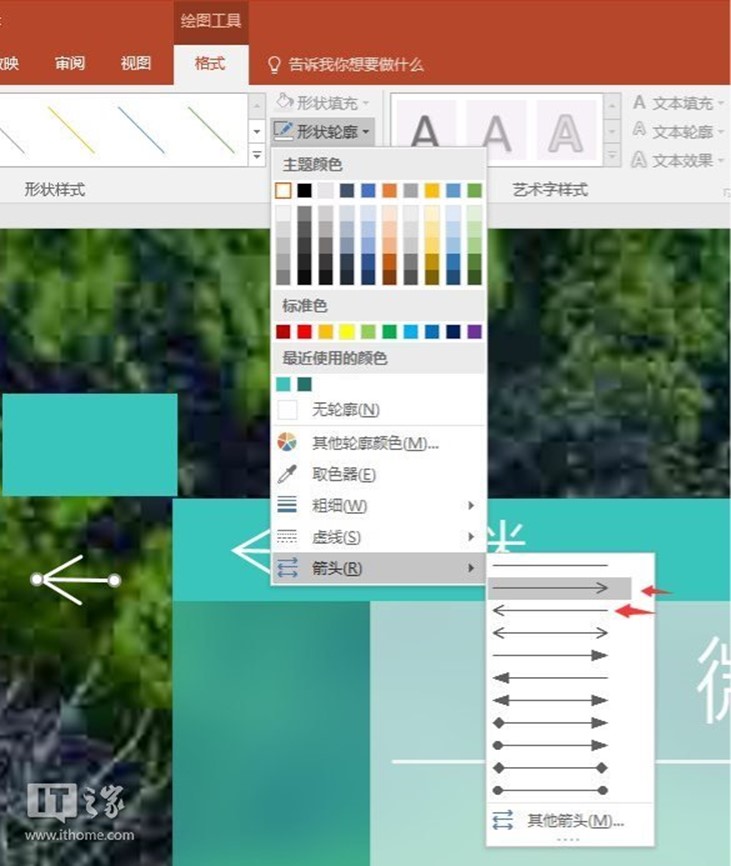
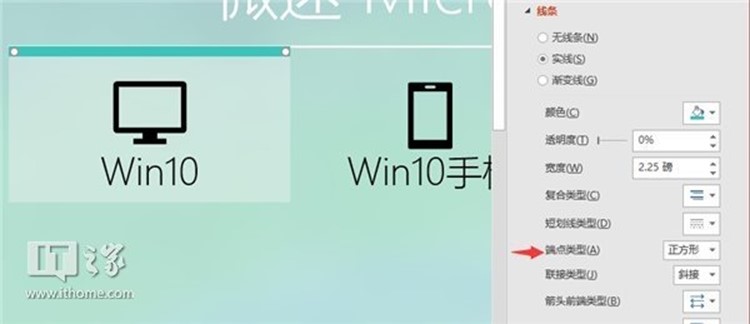
8.继续制作标题栏。先来制作返回键。把上一步的矩形复制过来,调整到合适大小。插入一个箭头。注意箭头样式要选择图示的这种。箭头调整长度和粗细后,移到小矩形上,组合,并移动到对的位置。


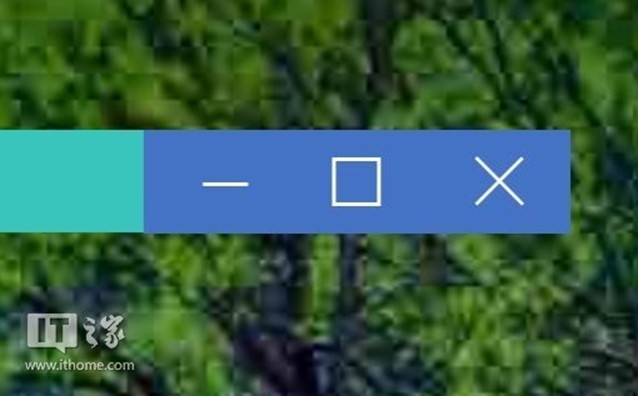
9.继续制作标题栏。目光转向右上角的三大按钮。新建一个小矩形,b值和标题栏一样,a值根据实际来。连着复制两下(请善用Crtl+Shift+左右拖动)。
10.另外画好三大按钮。因为有智能参考线,能方便地把它们分别拖放到各自所在矩形的居中位置。位置确定后,三个矩形没用了,删去。

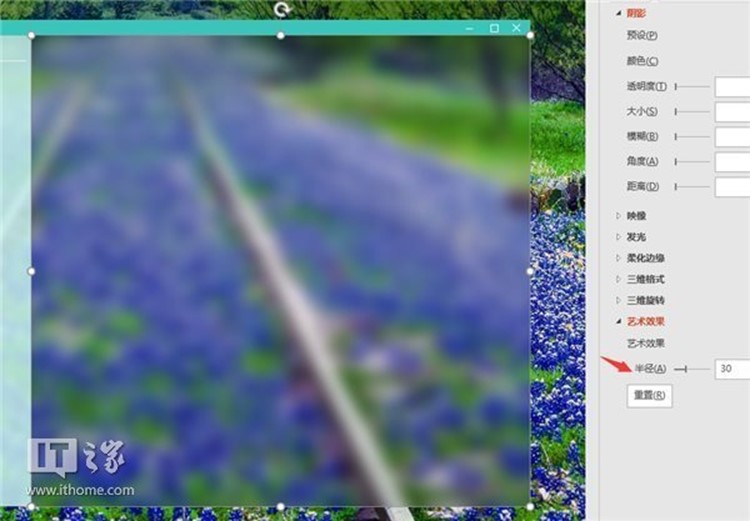
11.制作右边的一栏(内容栏)。插入万年不变的最初那张图片,依然是剪裁到对的大小,然后虚化。这次虚化半径是30%。

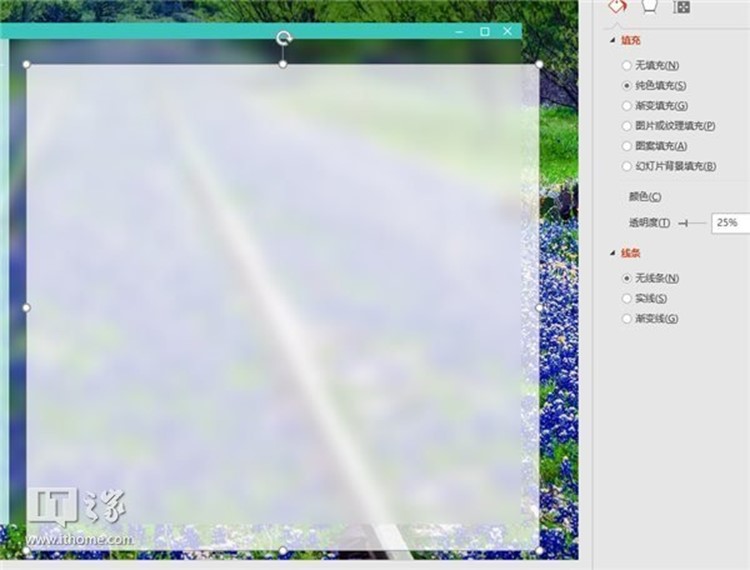
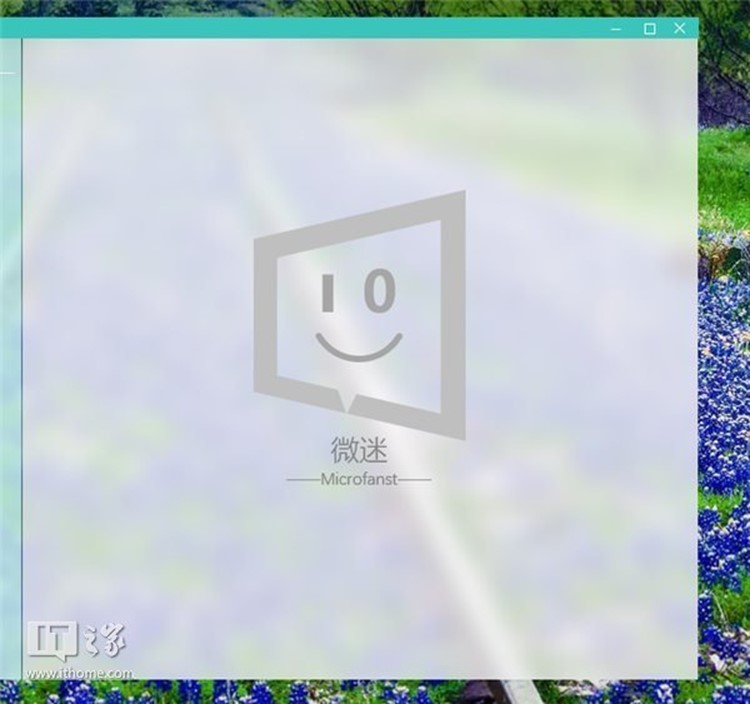
12.继续制作内容栏。插入大小和剪裁-虚化部分一样的矩形,无轮廓,颜色白色,25%透明。覆盖在剪裁-虚化部分上。然后将应用的Logo(需要另外绘制,这里不演示了)覆盖在白色矩形上。特别要求:Logo要用灰色,但有些灰色使图样很难辨认,所以这里要多试几次配色,直到能看清楚。


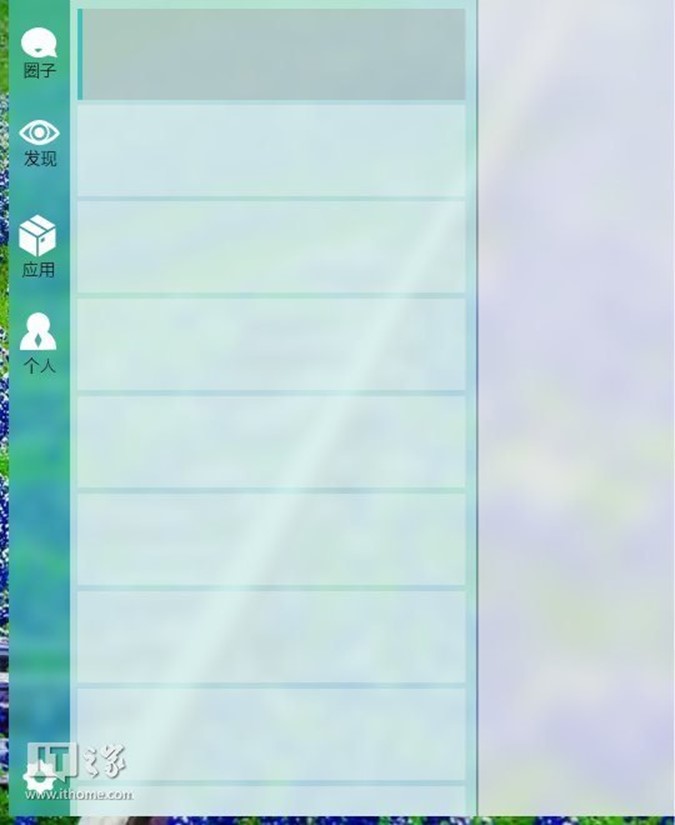
13.强化新闻栏。插入如图所示的白色矩形,无边框,透明度40%。这个矩形一放上去,就分割出新的一栏——菜单栏,最左边。它的右边,即刚刚插入的矩形,才是真正的新闻栏。用文本框添加应用名到新闻栏上方。接下来,丰富菜单栏。

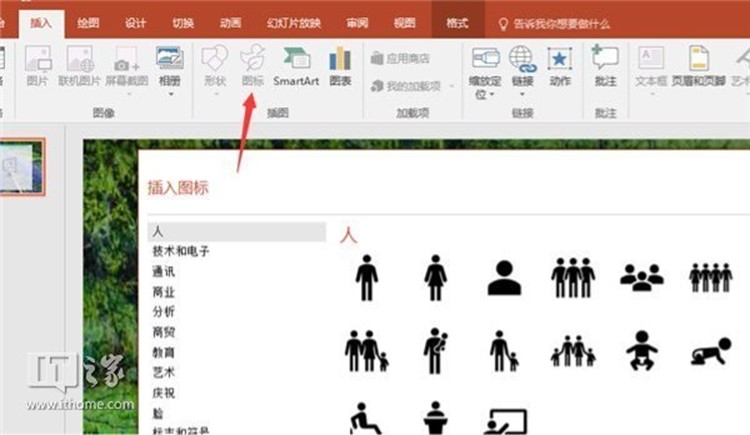
14.在插入选项卡找到"图标",点击。多选想要的图标,选好后点击插入。下载下来的图标默认都是黑色的,可以根据需要在图形工具(格式)中填充为白色。

15.调整这些图标。有些图标风格很不一致,看起来不顺眼,也不符合微软的UWP设计规范。该修改的修改,不能修改的替换掉(一定要完美主义)。调整的过程就不演示了。
16.整齐排列这些图标。UWP的控件可以竖着排列在汉堡菜单/菜单栏,也可以横着排列在顶栏/底栏。排列图标是有技巧的,针对横竖两种情况,方法也不一样。
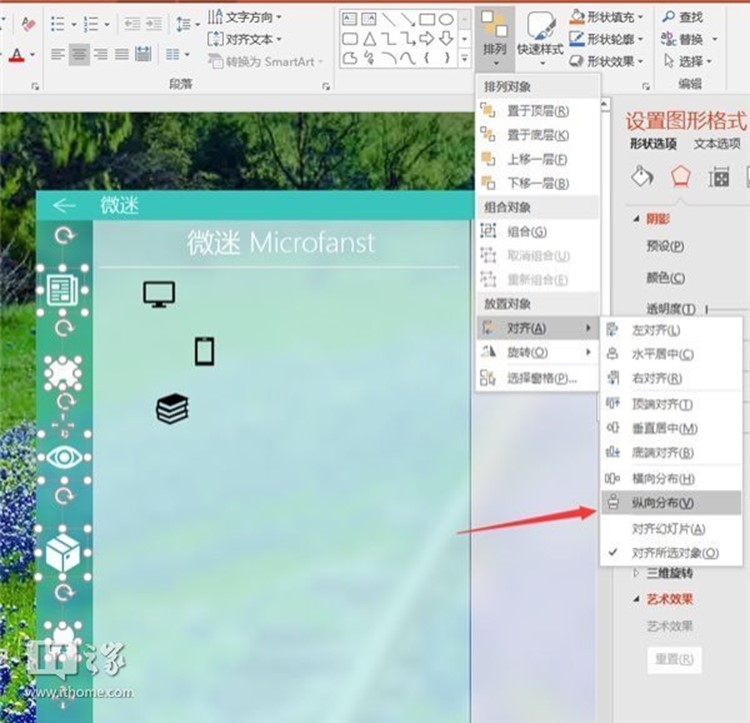
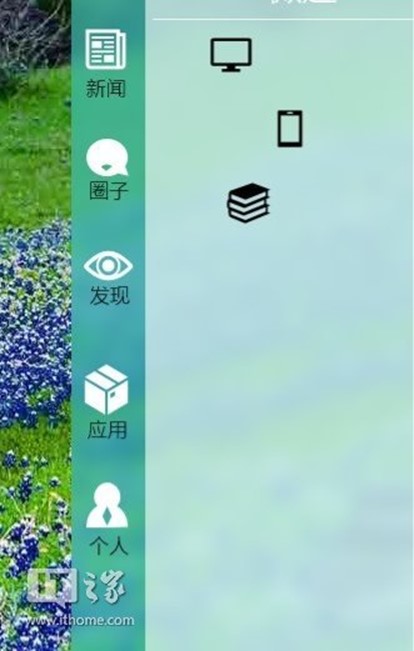
先说竖的。把图标排列到大致正确的位置(利用智能参考线,这很容易),然后按住CTRL多选。多选完毕后,在图形工具(格式)中找到对齐,点击纵向分布即可。


17.整齐排列横向图标。还记得怎么处理标题栏的三大按钮吗?先绘制矩形,然后借助矩形,确定图标要放在哪。这里也是一样的方法。但这次,需要在一个已经确定的距离中,准确密铺进三个全等的矩形。所以应该绘制一个矩形,先连着复制两次,再全选这三个矩形,一起调整大小(请善用CTRL+左右缩放)到适合。然后将图标居中放置。完毕后,删掉左起第二、第三个矩形,把第一个矩形设置成白色,无轮廓,透明度60%。


18.画一条线。画一条线有什么好讲的?但这确实有难度。为了画好它,使它完美地与小矩形对齐,请善用Shift、Shift+Alt,并把端点设为正方形。画好后,颜色设为主题色。

19.填充新闻栏的内容。绘制矩形,无边框,白色,透明度60%,从最上面一路复制下来(请善用Shift+Ctrl+上下拖动),各矩形间保持较小的相等间距(听智能参考线的准没错)。最后把最上面的矩形改为灰度为35%的白色,透明度仍为60%。复制上一步中的直线,旋转(Alt+方向键)成竖直方向的,放在第一个矩形的左边。


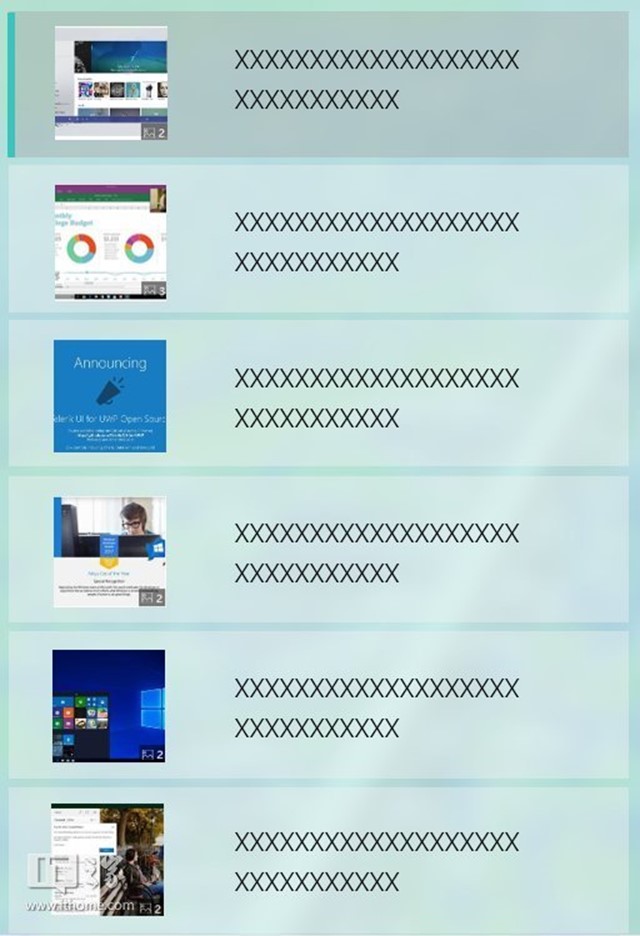
20.继续填充新闻栏。内容是图文混排,图片可以从应用中截取到(请善用截图工具),而文字,如果你愿意也可以照搬过来,我这里统一用"xxxxxx"(方便复制粘贴ww)。

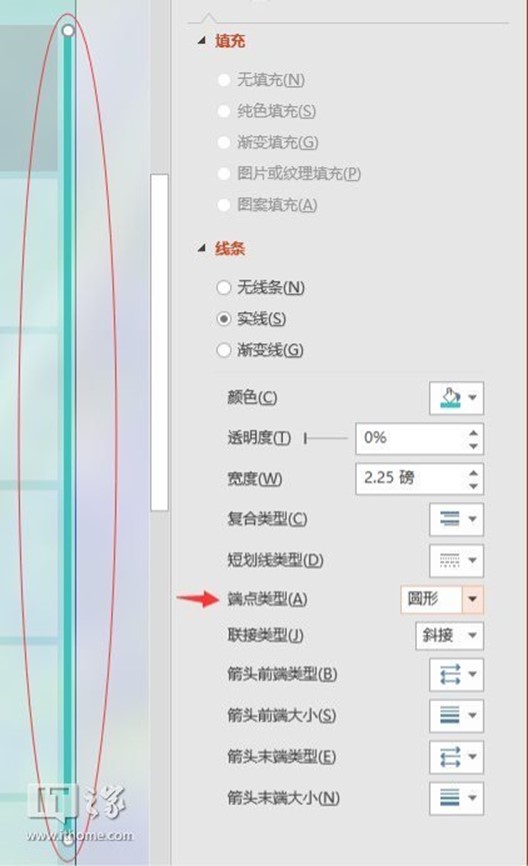
21.制作新闻栏的滚动条。把19步中的直线复制过来就行了,长度调到适合,端点类型要改成圆形。

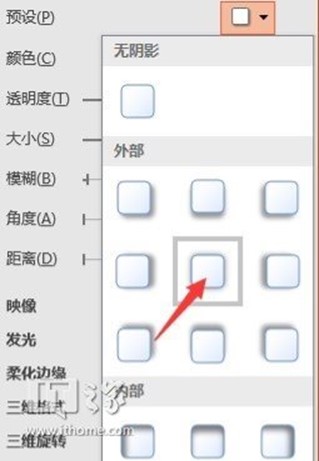
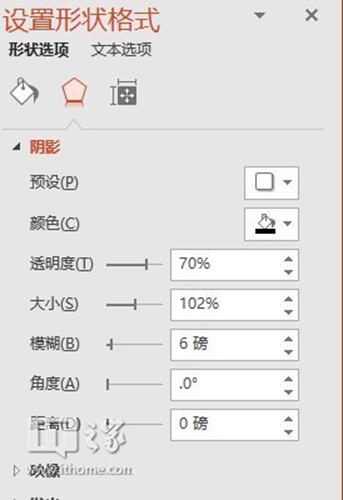
22.新建一个矩形。大小与整个窗口(包括标题栏)一样大。填充色什么的无所谓,什么都行。无边框。在图形工具(格式)中找到形状效果→阴影→阴影选项。选择预设效果中的"偏移:中",然后各种参数调到如图。


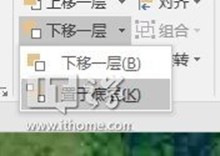
23.将矩形移到底层。

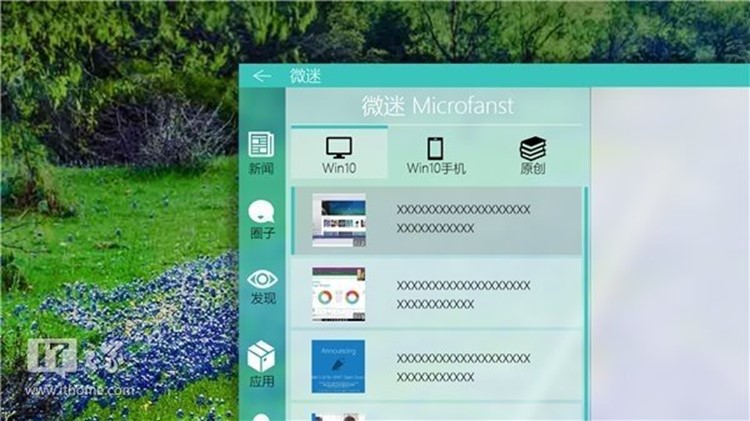
24.启动幻灯片放映,观赏效果吧!可以用Ctrl+滚轮缩放,以便欣赏细节。


效果是不是很酷炫呢?有了这种操作,你就可以随意YY任何你喜欢的UWP未来的模样了!