主题TwentyTwelve是Wordpress自带的三款主题之一,简洁大方,于是我暂时没打算去找别的主题,基本上都是在这款主题的基础上按照自己的意愿修修改改。这次,嫌TwentyTwelve的分页太不好看,安装了WP-PageNavi分页导航插件(插件安装过程省略)。
问题出现了。安装完后,分页并不会自动出现。这款插件最近一次更新是2012年8月24日,在Wordpress版本3.5.1上的主题TwentyTwelve,需要手动修改一下代码才能实现效果。
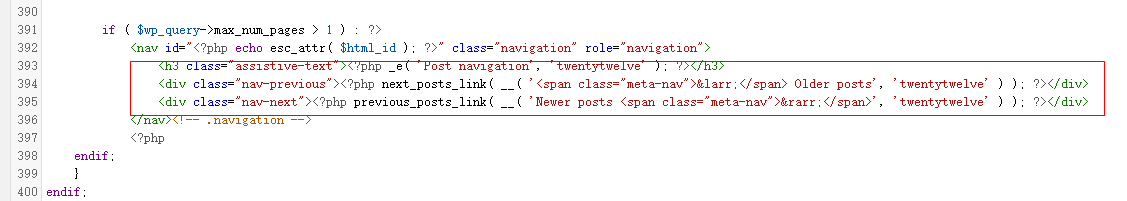
修改主题文件functions.php中的:
<h3 class=”assistive-text”><?php _e( ‘Post navigation’, ‘twentytwelve’ ); ?></h3>
<div class=”nav-previous alignleft”><?php next_posts_link( __( ‘<span class=”meta-nav”>←</span> Older posts’, ‘twentytwelve’ ) ); ?></div>
<div class=”nav-next alignright”><?php previous_posts_link( __( ‘Newer posts <span class=”meta-nav”>→</span>’, ‘twentytwelve’ ) ); ?></div>

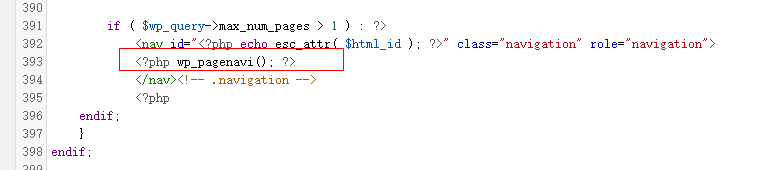
替换为:
<?php wp_pagenavi(); ?>

或
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
修改完毕后刷新一下主页,分页出现。但是,这个分页导航不好看。好吧,还要装插件?No,我下载了WP PageNavi Style插件到本地,在其中找了一个看起来效果不错的round_white.css,替换plugins/wp-pagenavi目录下的pagenavi-css.css的内容。
搞定收工。
官方说明如下:(中文可能是机翻)
警告:此插件没有与您当前版本的WordPress进行兼容性测试。
要替换旧的 ← 较旧文章 | 较新的文章 →带有某些页面链接的导航链接?
该插件提供了wp_pagenavi()模板标签,它可以生成漂亮的分页链接。
用法
在您的主题中,您需要找到对next_posts_link() 和 previous_posts_link() 的调用并替换它们。
在 Twentyten 主题中,它看起来像这样:
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
您可以将这两行替换为:
<?php wp_pagenavi(); ?>
对于多页页面,您将查找如下代码:
<?php wp_link_pages( ... ); ?>
并替换为:
<?php wp_pagenavi( array( 'type' => 'multipart' ) ); ?>
转到 WP-管理员 -> 设置 -> 分页导航 >进行配置。
更改CSS
如果需要配置WP-PageNavi的CSS样式,则可以将 pagenavi-css.css 文件从插件目录复制到主题目录,然后在其中进行修改。 这样,更新插件时您不会丢失任何更改。
或者,您可以在设置页面取消选中“使用pagenavi.css”选项,然后将样式直接添加到主题的style.css文件中。
更改Class名称
There are filters that can be used to change the default class names that are assigned to page navigation elements.
Filters
wp_pagenavi_class_pageswp_pagenavi_class_firstwp_pagenavi_class_previouspostslinkwp_pagenavi_class_extendwp_pagenavi_class_smallerwp_pagenavi_class_pagewp_pagenavi_class_currentwp_pagenavi_class_largerwp_pagenavi_class_nextpostslinkwp_pagenavi_class_last
Filter Usage
// Simple Usage - 1 callback per filter
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_previouspostslink_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_nextpostslink_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_page_class');
function theme_pagination_previouspostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--previous';
}
function theme_pagination_nextpostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--next';
}
function theme_pagination_page_class($class_name) {
return 'pagination__current-page';
}
// More Concise Usage - 1 callback for all filters
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_class');
function theme_pagination_class($class_name) {
switch($class_name) {
case 'previouspostslink':
$class_name = 'pagination__control-link pagination__control-link--previous';
break;
case 'nextpostslink':
$class_name = 'pagination__control-link pagination__control-link--next';
break;
case 'page':
$class_name = 'pagination__current'
break;
}
return $class_name;
}
Build Status
开发
鸣谢
- Plugin icon by SimpleIcon from Flaticon
Donations
我大部分的空闲时间都花在了创建,更新,维护和支持这些插件上,如果您真的喜欢我的插件并且可以为我赞助几块钱,我将不胜感激。 如果不是随意使用它,则没有任何义务。